Front end چیست؟
فرانت اند یا Front End، به بخش قابل مشاهدهی یک وب سایت یا نرم افزار توسط کاربران میگویند. فرانت اند، کدهای غیر قابل فهم برای کاربران را در قالب ظاهری گرافیکی و بصری به آنها نمایش میدهد تا بتوانند به راحتی از بخشهای مختلف سایت استفاده کنند. در این بخش، فرمهای ورودی اطلاعات، صداها، تصاویر، ویدئوها و به صورت کلی هر چیز دیگری که برای کاربر قابل درک باشد، قرار میگیرد.
فرانت اند به دو بخش اصلی طراحی و توسعه رابط کاربری تقسیم میشود. در بخش طراحی، طراحان با نرم افزارهای گرافیکی مانند فتوشاپ، ادوبی ایکس دی، فیگما و… ظاهر سایت را طراحی میکنند. اما بخش توسعهی رابط کاربری مربوط به پیاده سازی ظاهر سایت در قالب کدهای HTML ،CSS و جاوا اسکریپت است. بخش قابل مشاهده سایت برای کاربران در سمت فرانت را سمت کاربر یا Client Side مینامند. بنابراین کدهای نوشته شده در سمت فرانت اند، در مرورگر کاربر پردازش و اجرا میشوند. یعنی کاربر به راحتی به این کدها دسترسی مستقیم دارد و میتواند آنها را مشاهده کند. فرانت اند با بخش بک اند (Backend) در ارتباط مستقیم است و بر روی تجربه کاربران هنگام استفاده از محصول تاثیر بسیاری میگذارد.
فرانت اند کار کیست و به چه کسی Frontend Developer گفته میشود ؟ وظایف این شخص در حوزه کاری خودش چیست ؟ درآمد این شخص سالیانه چقدر است و برخی سوالات دیگر که قصد داریم تا به تمام آنها در این مقاله پاسخی کامل دهیم .
عموما شخص فرانتاند کار را در زمینه وب بهتر و بارز تر میشناسیم از این جهت زمانی که صحبت از فرانتاند کار است ، شخصی به ذهن خواهد آمد که در زمینه طراحی برای پروژههای وب سایت فعالیت میکند . در حالت استاندارد برای راه اندازی یک وب سایت حداقل 2 نفر نیاز داریم که باید روی سایت کار کنند ، یکی فرانت اند کار ( Frontend ) و دیگری بکاند کار ( Backend ) است . فرانت اند کار بر روی قالب سایت کار میکند و المانها و عناصر مختلف را در صفحات وب طراحی و جایگذاری میکند . به این عناصر رنگ و لعاب داده و با دیده و روان کاربران سایت بازی میکند .

بک اند کار یا همان برنامه نویس وظیفه دارد تا المان هایی که از طرف طراح قالب تحویل میگیرد را جان بخشیده و وظایف هریک را عملی کند تا اصطلاحا سایت ، داینامیک شود . اول از هرچیزی باید گفت اگر به دورههای آموزشی در زمینه فرانت علاقمند هستید ، میتوانید از پکیج های آموزشی سئو نود در این زمینه استفاده کنید که بخش زیادی نیز از آنها رایگان است :
به شخص فرانت اند کار طراح قالب نیز گفته میشود . درحقیقت در قدم اول ، شما بعنوان یک کارفرما که احتیاج به یک وب سایت دارید ، با طراح قالب سرو کار خواهید داشت . شما طرح کلی و مدنظر برای سایت خودتان را برای طراح توصیف خواهید کرد و او ضمن بررسی طرح شما ، متناسب با طرح ، پیشنهادات و تغییرات خود را نیز لحاظ نموده و در نهایت قالب سایت را در گام اول بصورت طرح گرافیکی پیاده نموده و سپس در قالب کد ، این قالب را برای شما آماده خواهد کرد .
البته ممکن است طراحی گرافیکی قالب توسط شخصی بنام UI کار انجام شود که توسط نرم افزارهای طراحی همچون Figma و Adobe XD و … باشد اما معمولا در پروژههای کوچک ، به دلیل کاهش هزینه و کوچک بودن بیزنس ، طراحی گرافیکی یا انجام نخواهد شد و یا بصورت ساده توسط فرانتاند کار ، در قالب طرحی خطی پیاده شده و سپس تبدیل به کد خواهد شد .
در طراحی سایت و یا طراحی اپلیکیشنها کلا شخصی که طراحی را به عهده دارد فرانتاند کار است . طراحی ظاهر یکی از مهمترین بخشها در هر پروژه است که وجه بصری و گرافیکی جهت تعامل کاربران با آن ضروری است . وجه بصری و ظاهر گرافیکی به قدری اهمیت دارد که وقتی کاربران و مشتریان وارد سایت میشوند اول از همه به زیبایی وب سایت یا اپ شما نگاه خواهند کرد . از این جهت طراحی قالب و ظاهر بسیار مهم است ، لذا لازم است تا در ابتدای کار زمان مناسبی را برای انتخاب طرح و بازی با ظاهر وب سایت یا اپلیکیشن اختصاص دهیم .
خوشبختانه در حال حاضر وب سایتهای جدید از طراحی مناسبی برخوردار هستند و طراحان وب سایت نیز مهارت خود را بخوبی توسعه داده و قادر هستند تا طرحهای زیبایی را متناسب با زمینه فعالیت سایت طراحی و اجرا نمایند . خوشبختانه وب سایتهایی همچون Pinterest یک معدن و منبع بزرگ برای ایده گرفتن در زمینه طراحی هستند که اکثر طراحان از این نمونهها الهام گرفته و طرحهای جدید پیاده میکنند .
میزان فعالیت فرانت اند کار چقدر است ؟
این موضوع را نمیتوان دقیقا بیان کرد و گفت مسئولیت طراح بیشتر از مسئولیت یک برنامه نویس است . هر دو شخص در زمینه اجرای پروژه یک وب سایت مسئولیتهای سنگینی دارند و هر کدام در زمینه کاری خود بسیار وظیفه شناس هستند ، از این جهت اگر بعنوان یک دانشجو تصمیم دارید تا به یک طراح قالب سایت و اصطلاحا Frontend Developer تبدیل شوید لازم است اطلاع داشته باشید که خلاقیت ، سلیقه و ذوق برای طراحی ، مولفههای اصلی برای یک طراح محسوب میشود که باید در خود رشد دهید .
قبل از هر چیزی اگر قصد دارید تا تبدیل به طراح سایت شوید سعی کنید مدتی را به تماشا کردن صرف کنید به این معنی که وب سایتهای مختلف را گشت زده و طرحهایی که داخل آنها ایجاد شده است را به دقت مشاهده کنید و هر کدام از طرحها را که بیشتر پسند میکنید در قسمت بوکمارک ( Bookmark ) مرورگر خود ذخیره کنید تا بعدها بتوانید مجدد همان سایت و طرح گرافیکی را مشاهده و از آن استفاده کنید .
مشاهده کردن وب سایتها به شما کمک خواهد کرد تا بتوانید اولا نحوه طراحی و چیدمان را بخوبی یاد بگیرید و دوم اینکه ذهن شما برای خلق طرحهای جدید باز شود . پس از عبور از این مراحل است که کمکم میتوانیدیک صفحه خالی سایت را تبدیل به یک طرح جذاب و کاربرپسند نمائید .
دراصل این فرانتاند کار است که زیباتر شدن هرچه بهتر سایت شما توسط فونتها ، تصاویر ، چیدمان مناسب و همچنین ترکیب رنگهای مناسب را ممکن خواهد کرد .
شما میتوانید در بازه زمانی مشخص ، با تمرین و تکرار مستمر و همچنین پیشروی با دورههای آموزشی مناسب ، به یک طراح قابل و کاردرست تبدیل شده و وارد بازار کار شوید اما برای این کار باید چه کرد و چه مسیرهایی را طی نمود ؟
چگونه می توانیم فرانت اند کار شویم ؟
همانطور که اشاره شد اگر قصد دارید تا یک طراح قالب باشید باید ببیننده خوبی نیز باشید و طرحهای مختلف را در ذهن خود دخیره نمائید یا به عبارتی آنها را بخوبی به یاد بسپارید . قبل از هر چیز باید زبانهای طراحی زیر را از یک منبع آموزشی اصولی به ترتیب یاد بگیرید :
- زبان نشانه گذاری Html ، که پایه و اساس تمامی وب سایت های دنیا است و هیچ سایتی بدون این زبان نمیتواند وجود داشته باشد
- زبان طراحی Css ، که شما با این زبان طراحی قادر خواهید بود طرحها را در سایت خلق کنید و به آنها نقش و رنگ و لعاب ببخشید ( این زبان اصلیترین ابزار دست یک طراح است و تا بینهایت میتوان برای یادگیری و تمرین روی این زبان تایم گذاشت )
- فریمورک Bootstrap یا یکی از فریمورک های زبان Css که به ما کمک خواهد کرد هم سایتهای واکنشگرا ( رسپانسیو ) طراحی کنیم و هم طراحی با Css را به شکلی سریعتر پیاده سازی کنیم
- زبان JavaScript یا کتابخانه Jquery برای خلق تحرکات و رویدادهای مختلف در صفحه
این 4 مورد ، حداقلها برای یادگیری جهت فعالیت در زمینه فرانت هستند که دورههای آموزشی برای تمامی این زبانها در سایت سئو نود تدریس شده است . پس شما برای اینکه به یک طراح خوب تبدیل شوید لازم است تا حداقل به این 4 مورد تسلط داشته باشید . اگر تمرین و تکرار مناسب داشته باشید حداکثر پس از یک سال به یک فرانت اند کار بسیار ماهر تبدیل شدهاید . البته دقت کنید که این تایم را با درنظر گرفتن یک زمان معقول جهت یادگیری مثل روزانه 3 الی 5 ساعت برای تبدیل شدن به یک طراح که توانایی کار بصورت فریلنسری یا استخدامی بدون حرف و حدیث را دارد درنظر گرفته شده است .
اگر قصد دارید تا در زمانی کوتاهتر به درآمد برسید باید درنظر داشته باشید که لازم است تایم بیشتری را جهت یادگیری قرار دهید و اگر یادگیری شما به شکل دست و پا شکسته باشد ، نهایتا مهارت شما گویای همه چیز خواهد بود و شاید در سطح قابل قبولی نباشد چراکه عجله کردن مسبب هدررفت بیشتر تایم شما خواهد شد و باید مجدد برای یادگیری از ابتدا شروع کنید و این یعنی دلسردی و زحمت بیشتر ! پس سعی کنید تا از همان ابتدا بدون عجله و با تمرکز حرکت کنید .
پس از اینکه شما به موارد فوق مسلط شدید خودتان علاقمند خواهید شد تا موارد بیشتری را نیز یاد بگیرید . در این مسیر میتوانید به غیر از بوت استرپ فریمورک های دیگری همچون Uikit و Tailwind Css یا متریال دیزاین را یادبگیرید و مهارت خود را در زمینه Css بسیار توسعه دهید . البته با یادگیری یکی از این موارد نیز میتوانید بدون مشکل فعالیت کنید .
جاوا اسکریپت یا جی کوئری ؟!
زبان های html و css برای طراحی هستند و در حوزه برنامه نویسی قرار ندارند اما زبان جاوا اسکریپت یک زبان برنامه نویسی است از این جهت فرانتاند کاران ارتباط خوبی با این زبان برقرار نمیکنند و این زبان تا مدت زیادی برای آنها بعنوان یک سد و مانع در مسیر یادگیری فرانت بود . منبع اصلی سایت JavaScript
جاوا اسکریپت به شما کمک خواهد کرد تا رویدادها و همچین طراحیهای خاصی را داخل صفحه ایجاد کنید . برای مثال اگر نیاز به اسلایدر ، نیاز به منوهای آبشاری ، نمودار ، آکاردئون و مواردی از این دست داشتید ، باید دست به دامان جاوا اسکریپت شوید . اما همانطور که گفته شد برقراری ارتباط با این زبان برای طراحان سخت بود .
طراحان از این زبان توقع زیادی نداشتند و نهایت نیاز آنها ، عناصری همچون اسلایدر و آکاردئون و گالری تصویر و … بود . به عبارتی عناصری که برای بخش گرافیکی و ظاهر سایت به کار گرفته میشدند از این جهت یک کتابخانه از زبان Js مشتق شد که جی کوئری ( jQuery ) نام گرفت .

کار کردن با جی کوئری به حداقل پیش زمینه درمورد زبان جاوا اسکریپت نیاز داشت و شما میتوانستید به سادگی در بستر jQuery کدنویسی کرده و رویدادهای مختلف همچون کلیک توسط کاربر و اعلانات و … را بسازید . همچنین این کتابخانه در بستری دیگر که پلاگین نام دارند ، توسعه پیدا کرد . بصورتی که اگر شما نیاز به یک اسلایدر شکیل داشتید ، میتوانستید به حجم عظیمی از این پلاگینها دسترسی پیدا کرده و به دلخواه یکی را انتخاب کنید . سپس طبق Document ارائه شده داخل پلاگین مربوطه ، آن را داخل قالب خودتان استفاده کنید . صحبت در مورد جاوا اسکریپت و جی کوئری بسیار مفصل است لذا توصیه میکنیم برای این بخش ، مقاله زیر را مطالعه کنید :
اگر علاقمند به یادگیری زبان جاوا اسکریپت هستید ، پس سعی کنید بیشتر یاد گرفته و مهارت خود را در بستر این زبان توسعه دهید چراکه در زمینه کار با ابزارهایی همچون React یا Angular نیز راحت خواهید بود . اگر این زبان را بخوبی فرا بگیرید هنگام یادگیری سایر زبانهای برنامه نویسی نیز سریعتر پیش خواهید رفت .
پس از طی این مراحل بصورت درست ، شما یک فرانت اند کار هستید و میتوانید وارد بازار کار شوید . البته برای استخدام در هر شرکتی یا همکاری با کارفرما ، باید نمونهکار های خوب داشته باشید از این جهت سعی کنید حداقل 3 الی 5 نمونهکار بسیار خوب را طراحی نموده و روی هاستی مناسب یا هاست رایگان آپلود کنید تا کارفرمای شما بتواند نمونهکارهای شما را به راحتی مشاهده نموده و سطح توانایی شما را سنجش کند و درموردهمکاری با شما اطمینان حاصل کند .
تفاوت Front End Developer با UI Designer
واژه دیگری که ممکن است شما در بحت فرانت اند با آن موجه شوید واژه UI Designer است . این شخص با کد نویسی و حتی زبانهای طراحی نیز سروکاری ندارد . این فرد ، شخصی است که در اکثر شرکتها با نام طراح یا گرافیککار شناخته میشود .

در شرکتهای توسعه یافته این شخص پلهی اول همه پروژههای طراحی سایت یا طراحی اپلیکیشن است . درحقیقت این فرد طرح کلی پروژه و صفحات مختلف آن را بروی فایل های گرافیکی مثل فتوشاپ ، Adobe XD و یا بهترین حالت برنامه Figma تحویل طراح قالب خواهد داد تا مطابق با تصویر و طرح گرافیکی که توسط UI Designer طراحی شده و مورد تایید مجری و کارفرما قرار گرفته است تبدیل به طرح کدنویسی شده شود و نهایتا آماده برنامه نویسی باشد .
اگر UI Designer همکار شما نباشد ، شما باید خودتان این طرح را روی کاغذ پیاده کرده یا با نرمافزارهای اشاره شده این کار را خودتان انجام دهید البته معمولا طراحان قالب سررشته قابل قبولی نیز از فتوشاپ یا فیگما دارند و از این جهت که از ابتدا وارد طراحی با کد نشده و درصورت تایید نشدن توسط کارفرما مسبب کدزنی مجدد و دوباره کاری نشود ، یک طرح کلی را در فتوشاپ یا Figma ابتدا پیاده سازی میکنند و پس از تایید توسط کارفرما با خیالی آسوده دست به کد میشوند . اگر علاقمند به یادگیری در زمینه UI Design هستید میتوانید از دوره آموزشی که توسط تیم سئو نود برای شما در این زمینه تهیه و تنظیم شده است استفاده کنید :
البته اکنون این نکته را درنظر بگیرید که شما برای فرانت اند کار شدن نیاز ندارید تا در قدم اول حتما فتوشاپ یا فیگما را یاد بگیرید . شما بعنوان فرانت اند کار وظیفه دارید تا طرح های گرافیکی را از UI Designer تحویل گرفته و کد برنید . اما در ادامه آموزشهای خود ، اگر طراحی رابطهای گرافیکی توسط فتوشاپ یا Figma را نیز یاد بگیرید برای مهارتهای شما یک مزیت عالی و البته پولساز محسوب میشود .
سئوالات
— آیا پس از تبدیل شدن به طراح قالب میتوانیم تنها با همین مهارت شروع به کار کنیم ؟
بله . شما پس از تسلط به این بخش میتوانید به راحتی در شرکتها و مجموعههایی که نیاز به طراح دارند به راحتی و با داشتن نمونهکارهای مناسب مشغول به کار شوید .
— میزان درآمد یک طراح قالب چقدر است ؟
یک طراح قالب بسته به مهارت خود میتواند حقوق و مزایای متفاوتی داشته باشد . هر اندازه که شما تخصص داشته باشید میتوانید درخواست حقوق بیشتری نیز داشته باشید . در این زمینه فعالیت بصورت فریلنسری معمولا درآمد بالاتری خواهد داشت ( البته بسته به میزان مهارت )
— آیا لازم است تا پس از طراحی ، برنامه نویسی را نیز یاد بگیریم ؟
این موضوع تماما بسته به علاقه شما دارد . درصدی از فرانت اند کاران با بخشهای برنامه نویسی نیز آشنا هستند و توانایی طراحی و برنامه نویسی یک وب سایت کامل را از نقطه صفر تا صد به تنهایی دارند .
معنی و مفهوم فرانت اند
فرانت اند به قسمت نرم افزاری که در یک وب سایت توسط کاربران و بازدیدکنندگان قابل مشاهده می باشد گفته می شود. در واقع با استفاده از کدهایی که برای کاربران و بازدیدکنندگان حالت غیر قابل فهم و درک دارند به یک سری طراحی و در قالب بسیار جذاب گرافیکی و چشمنواز تبدیل شده و به این طریق به نمایش در می آیند در نتیجه کاربران می توانند به راحتی از قسمت های مختلف یک سایت نهایت استفاده و لذت را ببرند.
در حالت کلی تمامی پارامترها مانند صداها، فایل های تصویری و ویدیویی، عکسها، دادهها و غیره که توسط کاربر قابل تماشا می باشند در قسمت فرانت اند به دوقسمت اصلی طبقه بندی می گردد که اولین آنها در زمینه طراحی وب و دیگری توسعه رابطه کاربری می باشد.
وظایف برنامه نویس فرانت اند
در قسمت طراحی وب یک فرانت اند کار با استفاده از نرم افزارهای پیشرفته در زمینه گرافیک مانند فتوشاپ یا دیگر نرم افزارها ظاهر کلی سایت را طراحی میکند. در عین حال در قسمت توسعه رابطه کاربری فرانت اند کار در هر سایت را با استفاده از زبان های برنامه نویسی مختلف آن جاوا اسکریپت و css و غیره به صورت تمام و کمال پیادهسازی می نماید. معمولاً زبان برنامه نویسی که یک فرانت اند کار از آن بهره میبرد زبان برنامه نویسی Client Side می باشد.
با توجه به این موضوع کدهایی که در برنامه نویسی فرانت اند توسط فرانت اند کار نوشته میشود در مرورگر کاربر و بازدید کنندگان به صورت تمام و کمال پردازش و در نهایت اجرا می گردد یعنی کاربر به تمامی کدها دسترسی داشته و این امکان را دارد تا آنها را مشاهده نماید. همچنین باید بگویم این موضوع با تجربه کاربری رابطه مستقیم داشته و بر روی آن تاثیر بسیار زیادی میگذارد و همچنین با این موضوع نیز دارای رابطه تنگاتنگی می باشد.
مهم ترین مهارت های یک فرانت اند کار
فرانت اند کار در حالت کلی برای آن که بتواند به عنوان یک فرانت اند کار با تجربه و حرفه ای فعالیت نماید باید یکسری مهارتها و ویژگی ها را داشته باشد که در ادامه به آنها خواهیم پرداخت. یک فرانت اند کار حرفهای باید به خوبی با زبانهای برنامهنویسی مختلف از جمله زبان برنامه نویسی html، زبان برنامه نویسی جی کوئری و جاوا اسکریپت و زبان برنامه نویسی css آشنایی کامل داشته باشد و بتواند با آن ها به بهترین نحو ممکن کار کند. این شخص باید به خوبی با کتابخانه های css مثل فریمورک بوت استرپ آشنایی داشته باشد و در مورد آن ها اطلاعات مناسبی داشته باشد در صورت لزوم بتواند از آن ها نهایت استفاده را ببرد.
دیگر مهارت هایی لازم این شخص
فرانت اند کار باید به خوبی با زبان برنامه نویسی css کار کرده و با آن آشنایی داشته باشد و بتواند نسبت به طراحی وب سایت رسپانسیو و واکنش گرا اقدام نموده و از پس طراحی چنین سایتهایی به خوبی برآید و با نرم افزارهای گرافیکی نظیر فتوشاپ و ایلیستریتور به خوبی آشنایی داشته باشد و همچنین توانایی را داشته باشد که در حین کار به خوبی تست و آزمون انجام داده و در نتیجه خطای احتمالی را به بهترین نحو ممکن را در کمترین زمان برطرف نمایند.
برنامه نویس فرانت اند با برنامه نویس رابط کاربری ui چه تفاوتی دارد؟
اگر بخواهیم به موضوع برنامه نویسی برای یک سایت به صورت دقیق و اصولی نگاه کنیم با دو موضوع مختلف سر و کار داریم که یکی از آنها فرانت اند کار بوده و دیگری طراح رابط کاربری می باشد. کار فرانت اند کار و همچنین طراح رابط کاربری کاملا از یکدیگر متفاوت بوده طراح رابط کاربری شناخته می شود به هیچ وجه برنامه نویسی و کد نویسی انجام نداده و خودش را در این زمینه دخالت می دهد بلکه در عین حال بیشتر در زمینه طراحی گرافیکی سایت به کارگران ابزار فتوشاپ و ایلاستریتور فعال بوده سعی میکند تا بتواند شکل ظاهری و رابط کاربری سایت را به بهترین نحو ممکن طراحی نموده و بعد از آن که این کار را انجام داد، فایل نهایی طراحی سایت را در اختیار برنامه نویس فرانت اند قرار داده و کار را به او بسپارد.

در حالت کلی می توان این طور بیان کرد که طراح رابط کاربری به عنوان توسعهدهنده فرانت اند شناخته میشود. در نهایت می توان این طور بیان کرد که یک برنامه نویس فرانت اند وظیفه دارد تا کدنویسی صفحات مختلف یک سایت را طراحی کرده و در عین حال طراحی رابط کاربری با استفاده از نرم افزارهای گرافیکی و بدون احتیاج به کد ها قالب کلی سایت را طراحی کرده و در اختیار برنامه نویس فرانت اند قرار می دهد.
زبانهای برنامه نویسی Front end کدامند؟
امروزه میتوانید با زبانهای برنامه نویسی زیادی در حوزهی فرانت اند کدنویسی کنید، اما سه زبان مهم و اصلی که برای هر برنامه نویس فرانت اند واجب هستند، HTML و CSS و جاوا اسکریپت میباشد. با گذر زمان هر یک از این سه مورد در قالب زبانهای جدیدی شامل نسخههای مختلف شدند. برای مثال تایپ اسکریپت به عنوان یک نسخهی بهبود یافته از جاوا اسکریپت به وجود آمد و از آن هنگام کدنویسی با برخی فریمورکها مانند انگولار استفاده میشود. در ادامه مروری بر این زبانهای برنامه نویسی فرانت اند خواهیم داشت.

زبان HTML
زبان HTML یک زبان برنامه نویسی نیست بلکه یک زبان نشانه گذاری است که به عنوان هسته و بدنه اصلی صفحات وب به حساب میآید. منظور از زبان نشانه گذاری، این است که کد نوشته شده به زبان HTML مانند یک فایل متنی است که اجزای مختلف آن با تگ از هم جدا شدهاند. این زبان برای ایجاد ساختار صفحات وب استفاده میشود. برای آشنایی بیشتر با HTML میتوانید مقالهی HTML چیست؟ را مطالعه کنید.
زبان CSS
زبان CSS (مخفف عبارت Cascading Style Sheets) به منظور استایل دهی به اجزای مختلف صفحات وب سایت مانند متن، تصویر، کادرها و… ساخته شده است. در حقیقت شما اجزا و المانهای یک سایت یا برنامه را با HTML در صفحهی خود قرار میدهید و با استفاده از CSS شکل و ظاهر آن المانها را شخصی سازی میکنید. پس CSS طراحان سایت را قادر میسازد که بدون محدودیت خلاقیتهای خود را در طراحی صفحات سایت پیاده سازی کنند. سایر اطلاعات مربوط به CSS در مقالهی CSS چیست؟ آورده شده است.
زبان برنامه نویسی Javascript
این زبان برنامه نویسی در سمت کاربر پردازش میشود. برنامه نویس فرانت اند به کمک Javascript میتواند به پویانمایی صفحاتی که با HTML و CSS طراحی کرده است بپردازد. در حقیقت، شما با کمک جاوا اسکریپت میتوانید به صفحات طراحی شده جان ببخشید. برای مثال اگر روی یک دکمهی ارسال کلیک کنید، این جاوا اسکریپت است که فرم را به سرور ارسال میکند.
در مقالهی جاوا اسکریپت چیست؟ با ویژگیهای این زبان برنامه نویسی بیشتر آشنا خواهید شد. همچنین نیاز است تا قبل از شروع یادگیری جاوا اسکریپت، به برخی از مفاهیم HTML و CSS مسلط باشید. این موارد را در مقالهی پیش نیازهای آموزش جاوا اسکریپت توضیح دادیم.
برای برنامه نویسی فرانت اند به چه مهارت هایی نیاز داریم؟
حال که متوجه شدید که برنامه نویسی فرانت اند چیست، در این بخش میخواهیم مهارتهایی را بررسی کنیم که برای توسعهی بخش فرانت اند نیاز است. فرانت اند یکی از مهمترین جنبههای یک کسب و کار است، زیرا اولین درگاهی است که کارفرما میتواند با مشتری خود ارتباط برقرار کند و اگر ظاهر مناسبی برای این درگاه نداشته باشد، فرصت خود را از دست خواهد داد. پس کسانی که قصد دارند طراح و توسعه دهنده فرانتاند شوند باید ویژگیها و مهارتهای مختلفی را داشته باشند. در ادامه به برخی از مهمترین مهارتهای یک برنامه نویس فرانت اند اشاره میکنیم.

یادگیری زبانهای برنامه نویسی HTML ،CSS و جاوا اسکریپت
اگر میخواهید به یک توسعه دهنده Front-End تبدیل شوید، در مرحله اول باید بتوانید به صورت حرفهای با HTML ، CSS و JavaScript کدنویسی کنید. کدنویسی فرانت اند، نسبت به سایر حوزههای برنامه نویسی آسانتر است و منابع زیادی در اینترنت وجود دارند تا روند یادگیری را سریعتر کنند. علاوه بر آن، برای هر مشکلی که به آن برخورد میکنید، یک راه حل در انجمنهای پرسش و پاسخ پیدا میشود.
آشنایی با کتابخانهها و فریمورکهای فرانت اند Javascript
به دلیل استانداردهای زبان برنامه نویسی جاوا اسکریپت، میتوان با آن پیاده سازیهای متنوعی را انجام داد. به همین دلیل هرازگاهی یک فریمورک جدید و سفارشی به مجموعه فریمورکهای جاوا اسکریپت اضافه میشود. فریمورکهای جاوا اسکریپت امکانات بسیار زیاد و پیشرفتهای را در اختیار طراحان فرانت اند قرار میدهند. از جمله این فریمورکها میتوان به Vu.js، Angular و… اشاره کرد.
آشنایی با اصول طراحی واکنشگرا
یک رابط کاربری استاندارد باید به گونهای باشد که در دستگاهها و پلتفرمهای مختلف، عملکرد اپلیکیشن را دچار اختلال نکند. پس باید بتواند متناسب با نوع دستگاهی که در حال اجرای آن است، واکنش مناسب نشان دهد. اگر رابط کاربری به درستی طراحی نشود، ارزش سایت یا برنامه را از بین میبرد و کاربر با محصول شما کار نمیکند.
یادگیری نرم افزارهای گرافیکی مانند فتوشاپ
تصور کنید میخواهید یک صفحهی وب را پیاده سازی کنید که پیچیدگی المانهای آن بالا است. در این حالت بهتر است که قبل از شروع کدنویسی طرح آن را با فتوشاپ ترسیم کرده و بعد از موافقت اعضای تیم آن را پیاده سازی کنید. نرم افزارهای گرافیکی مانند Adobe xd، Figma و… در بیشتر مراحل طراحی یک رابط کاربری توسط طراحان فرانت مورد استفاده قرار میگیرند. پس یادگیری حداقل یکی از آنها برای برنامه نویس فرانت اند الزامی است.
داشتن سلیقه و خلاقیت
طراح فرانت اند باید از طرح هایی خلاقانه، کاربرپسند و چشم نواز برای ظاهر یک اپلیکیشن استفاده کند. یک طراح موفق کسی است که بتواند رابط کاربری زیبا منطق بر استانداردهای ظاهری و تجربه کاربری ایجاد کند. ایجاد همین تفاوتهای ظاهری و طرحهای جذاب است که کار شما را از سایر رقبا جدا میکند.
یکی از راههای تقویت نوآوری و خلاقیت دیدن کارهای مشابه در سایت dribble و یا چند نمونه قالب وردپرس است که در بسیاری از موارد با استانداردهای بالایی طراحی شده و مورد توجه کاربران قرار گرفته است. از کنار هم قرار دادن بهترین نمونهها میتوانید نقاط قوت هر کدام را درک کرده و ایدههای جالبی ارائه کنید.
آشنایی با اصول تجربه کاربری
توسعه دهندهی فرانت اند باید به خوبی نیازهای کاربران را بشناسد. او باید بتواند رابط کاربری یک اپلیکیشن را به گونهای طراحی کند که کاربران بهترین تجربه را حین استفاده از آن به دست آورند. در حقیقت، کلید موفقیت یک برنامه نویس فرانت اند، این است که در مرحلهی اول کاربر و نیازهایش را بشناسد و در مرحلهی بعد بتواند براساس آن نیاز، یک صفحه را طراحی و پیاده سازی کند.
مثالی از فرانت در دنیای واقعی
برای اینکه مفهوم Front end را بهتر درک کنید، یک فیلم سینمایی را در نظر بگیرید. ظاهر سایت همانند یک فیلم سینمایی است که در حال تماشای آن هستید. بازیگران و صحنههای فیلمبرداری شده اجزایی هستند که Front end را تشکیل میدهند و بر اساس دستورات کارگردان در مکان موردنظر خود قرار میگیرند و به بازیگری میپردازند. دستورات کارگردان، همان کدهای HTML، CSS و جاوا اسکریپت میباشند که رابط کاربری را ایجاد میکنند.

البته برای اینکه این فیلم ساخته و اکران شود، عوامل پشت صحنه زیادی مانند تصویربردار، صدابردار، کارگردان و… داشته است که شما آنها را در فیلم نخواهید دید. کدهایی که در پس زمینه سایت در حال اجرا شدن هستند، مانند عوامل پشت صحنه فیلم میباشند که مربوط به بک اند هستند.
درآمد و حقوق برنامه نویس فرانت اند چقدر است؟
درآمد یک توسعه دهنده Front-End در جهان بین 65 هزار دلار تا 110 هزار دلار است و در کشور ما از سه میلیون تومان شروع میشود و بسته به عنوان شغل تا بالای ده میلیون تومان نیز میرسد. عناوین زیادی برای افرادی که در حوزهی فرانت اند کار میکنند، وجود دارد. این مشاغل بسته به وظیفهای که دارند، در میزان حقوق دریافتی هم تفاوت دارند. برخی از مشاغل مهم فرانت اند عبارتند از:
- Front-End Developer
- Front-End Engineer (با نام مستعار JavaScript Developer یا Full Stack JavaScript Developer)
- CSS / HTML Developer
- Front-End Designer Web
- توسعه دهنده / مهندس UI (User Interface)
- Mobile / Tablet Front-End Developer
- Front-End Expert SEO
- Front-End DevOps
- Test-End Testing / Q
توجه: اگر اصطلاحات “Full Stack” یا اصطلاحات عمومی “Web Developer” در عناوین شغلی را پیدا کردید، ممکن است این کلمات توسط یک کارفرما برای توصیف نقشی بهکار رود که مسئولیت کلیه جنبههای توسعهی وب / برنامهها را در بر میگیرد، یعنی هر دو بخش Backend و Front-End. پس سعی کنید که قبل از شروع کار، مسئولیتها و وظایفی که به آن متعهد میشوید را با کارفرمای خود مشخص کنید.
بیشتر بخوانید:روشهای کسب درآمد از برنامه نویسی جاوا اسکریپت
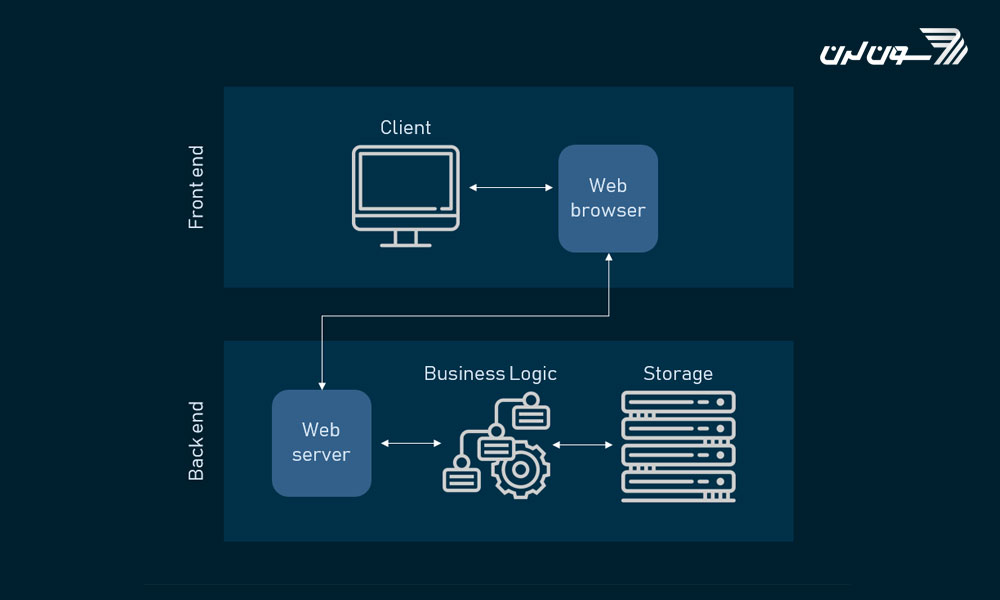
تفاوت برنامه نویسی فرانت اند و بک اند چیست؟
اغلب سایتها به یک برنامه نویس Backend نیاز دارند تا منطق سایت را به وسیله زبانهای برنامه نویسی پیادهسازی کنند. بک اند یا Back-end به بخشی از یک وب سایت یا نرم افزار میگویند که برای کاربران قابل مشاهده نیست. به عبارتی دیگر هسته و مغز یک سایت است که وظیفهی کنترل منطق آن را بر عهده دارد. کاربران به کدهای نوشتهشده در بخش بک اند دسترسی ندارند و نمیتوانند آنها را مشاهده کنند. بخش بک اند با سرور اصلی (که سایت روی آن قرار گرفته است) و پایگاه داده سروکار دارد.
هنگامی که کاربر روی یک دکمه کلیک میکند، در اصل روی یکی از المانهای بخش فرانت اند کلیک کرده است. فرانت اند این کلیک را شناسایی کرده و براساس کدی که برنامه نویس فرانت اند نوشته است، درخواست خود را به بخش بک اند ارجاع میدهد. با استفاده از منطقی که برنامه نویس بک اند کد آن را پیاده سازی کرده است، آن درخواست اجرا میشود. در این بخش است که ممکن است اطلاعاتی از پایگاه داده گرفته شود یا پردازشی در کدهای بک اند انجام شود و نیازی به برقراری ارتباط با پایگاه داده نباشد. در نهایت جواب نهایی دوباره توسط بخش بک اند به فرانت اند فرستاده میشود و فرانت اند آن را به کاربر در قالب المانهای گرافیکی مثل پیام متنی، تصویر و… نشان میدهد.

تفاوت برنامه نویس فرانت اند و طراح رابط کاربری (Ui) چیست؟
همانطور که در بخشهای قبل گفتیم، فرانت اند از دو بخش طراحی و توسعهی رابط کاربری تشکیل شده است. به بخش طراحی تجربهی کاربری (User Experience) یا به اصطلاح UX گفته میشود. UX مشخص میکند که تعامل کاربر با یک نرم افزار یا یک وب سایت چگونه باید باشد. بخش توسعهی رابط کاربری (User Interface) هم UI نامیده میشود. UI بر این نکته تمرکز دارد که این ارتباط یا همان رابط کاربری، چگونه به نمایش گذاشته میشود.
پس طراحان UX مشخص میکنند که طراحی صفحات شامل چه المانهایی باشد (مثلا صفحهی مورد نظر نیاز به دکمه دارد یا خیر) در حالی که تیم UI روی ظاهر و پیاده سازی این المانها کار میکند. این دو در کنار هم، بخش فرانت اند را تشکیل میدهند. در بسیاری از مشاغل به خصوص در داخل کشور، هنگامی که به عنوان یک برنامه نویس فرانت اند استخدام میشوید، کارفرما از شما انتظار دارد که مهارت بالایی در پیاده سازی رابط کاربری داشته و در کنار آن، بعد از نیازسنجی سیستم با سایر اعضای شرکت، بتوانید طراحی مناسبی را پیشنهاد دهید. اما اگر به عنوان یک طراح رابط کاربری مشغول به کار شدید، درمورد طراحی المانها تعهدی ندارید. هرچند که همیشه کمی آشنایی با UX، کار شما را به عنوان برنامه نویس سرعت میبخشد و از اضافه کاری جلوگیری میکند.
مسیر یادگیری فرانت اند چیست؟
در سالهای اخیر، فریمورکهای متنوعی برای برنامه نویسی وب و به خصوص بخش فرانت اند به وجود آمده و روز به روز بر تعداد آنها افزوده میشود. فریمورکهایی مانند بلیزر (Blazor)، انگولار (React ,Vue ,(Angular از جمله فریمورکهای محبوب جاوا اسکریپت هستند. به همین دلیل حوزههای بسیاری وجود دارد که میتوانید آنها را آموخته و به برنامه نویسی فرانت اند مشغول شوید.
این حوزههای متنوع برای بسیاری از برنامه نویسان تازه وارد گیج کننده و حتی کمی ترسناک هستند. تنوع و پیچیدگی یادگیری و نداشتن نقشهی راه مناسب، باعث دور شدن از هدف میشود و فرآیند تبدیل شدن به یک برنامه نویس فرانت اند را سخت و دشوار میکند. به همین دلیل ما مقالهی نقشه راه فرانت اند را تهیه کردیم. امیدواریم با خواندن آن بتوانید در مسیر درستی قرار بگیرید.
چرا باید یک برنامه نویس فرانت اند شویم؟
زیرا امروزه هر کسب و کاری برای برقراری ارتباط به مشتری به یک پلتفرم نیاز دارد. وظیفهی یک برنامه نویس فرانت اند، طراحی و توسعهی این پلتفرم است. به همین دلیل، فرانت اند یک حوزهی پردرخواست در بین مشاغل برنامه نویسی محسوب میشود. بعد از تسلط بر موارد موجود در این مقاله و تبدیل شدن به یک توسعه دهنده Front-End، میتوانید سایر مباحث مربوط به وب مانند Backend را شروع کنید و در نهایت به یک Full Stack Developer تبدیل شوید. توصیه ما به شما این است که حتما در یک زمینه مهارت کامل و بالا کسب کرده و سپس به سراغ مبحث بعدی بروید و نسبت به مسائل نگاه سطحی نداشته باشید. اگر درمورد فرانت اند سوال داشته و یا نیاز به مشورت و راهنمایی دارید حتما با ما و سایر کاربران سون لرن در میان بگذارید.


